Denne guide giver en dybdegående indsigt i hvilke funktioner, der er i Ubivox’ editor.
Se også video gennemgang af systemet her (18:10)
1. Gennemgang af Editoren
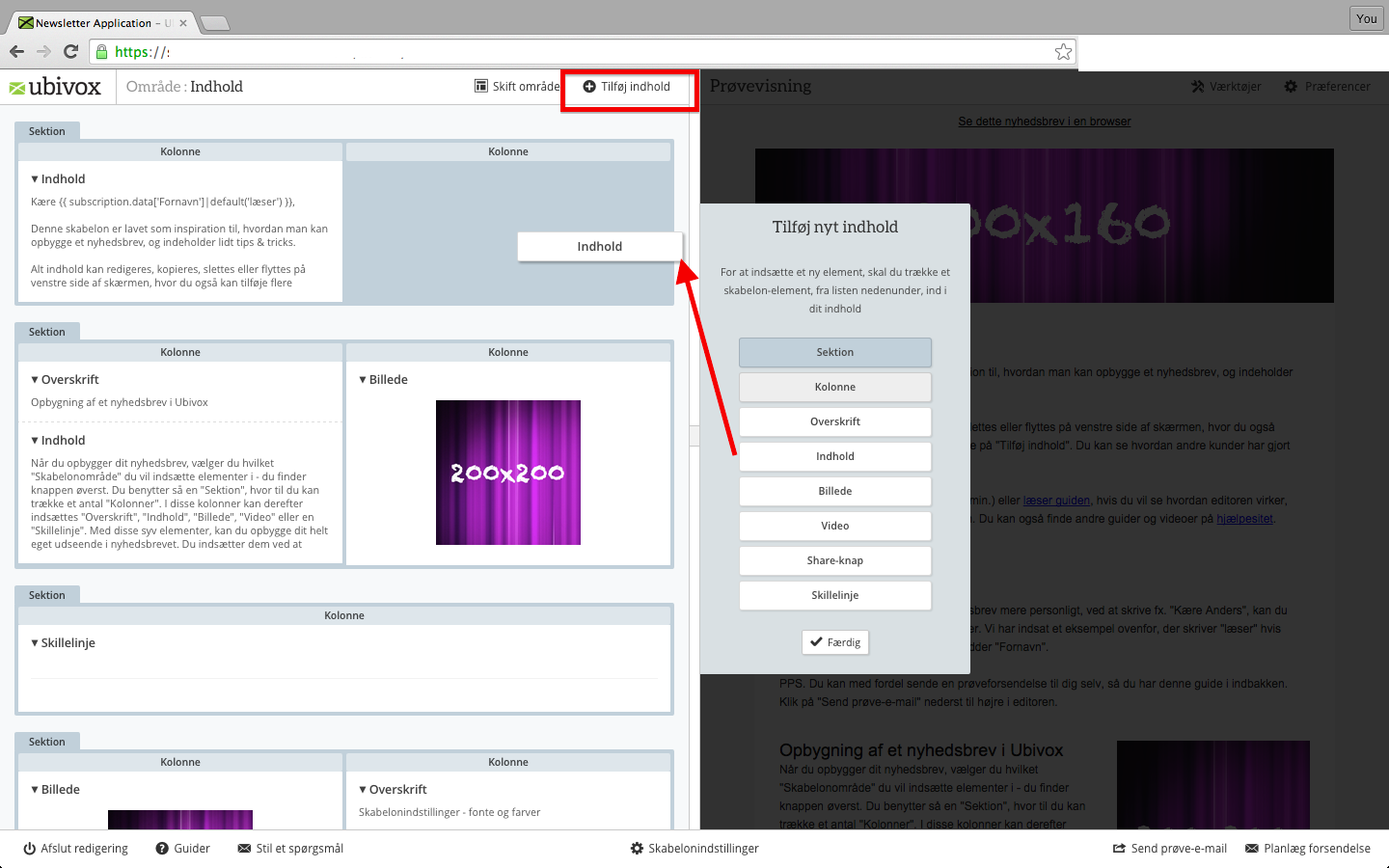
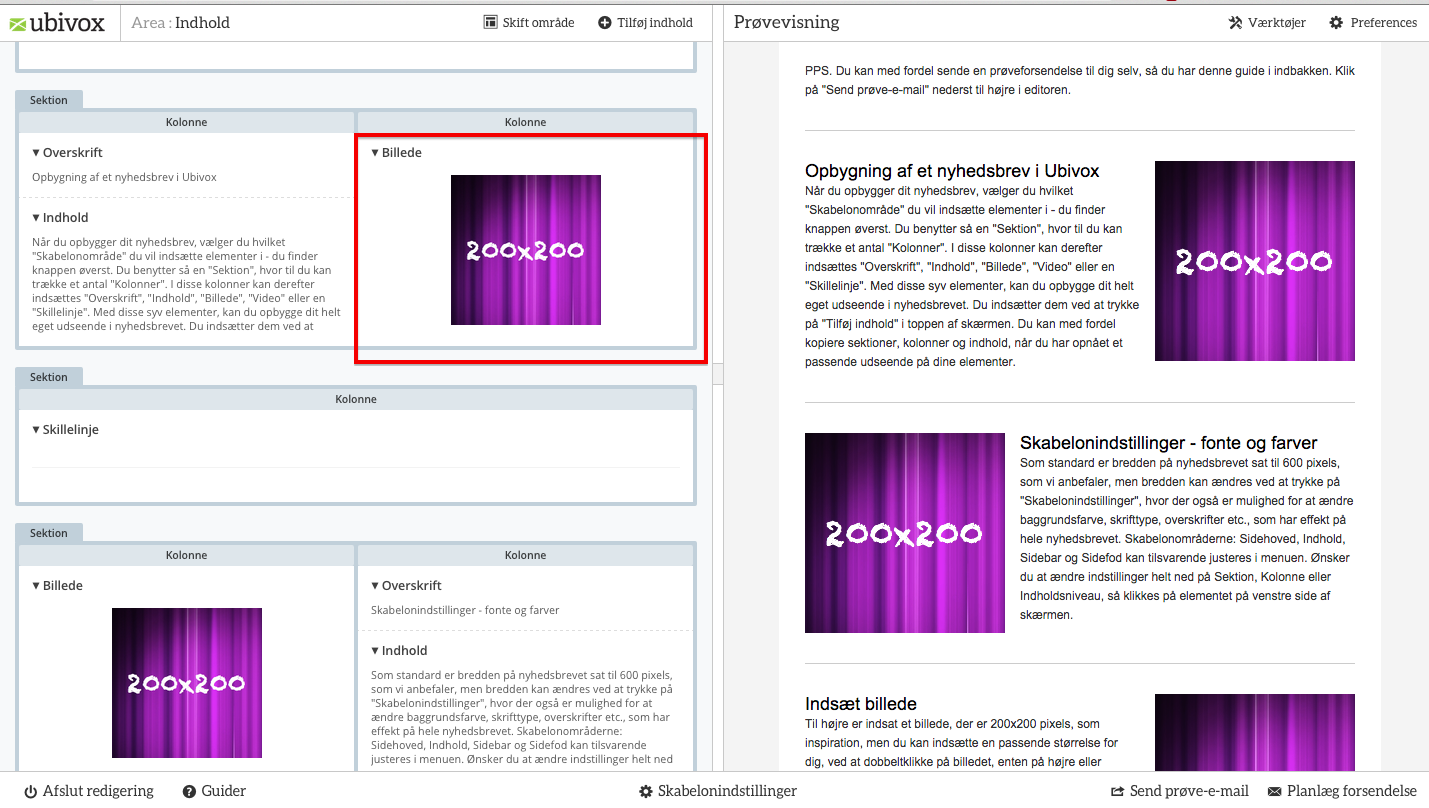
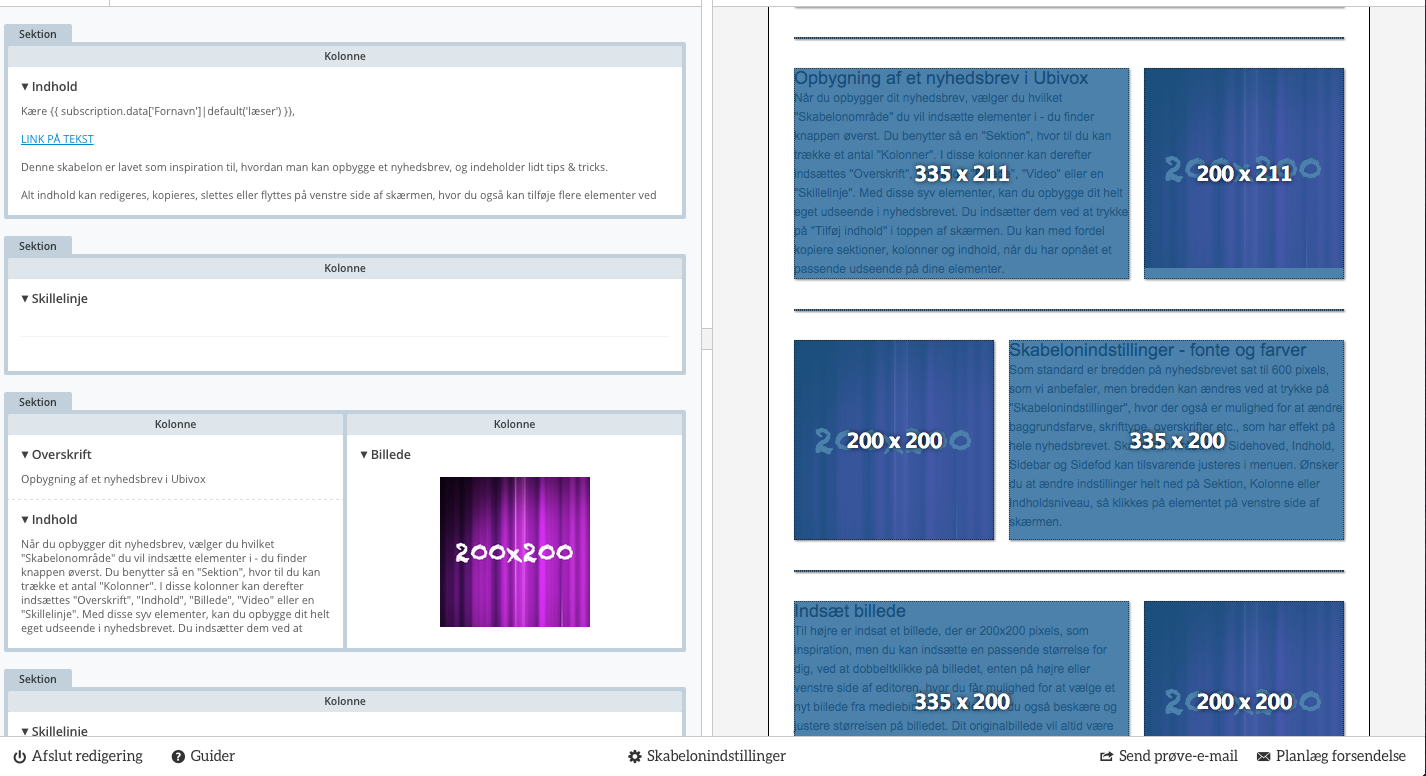
‘Designet standard skabelon’ og vores ‘Standardskabelon’ er lavet som inspiration til, hvordan man kan opbygge et nyhedsbrev. Alt indhold kan redigeres, kopieres, slettes eller flyttes på osv. i vores editor. Dette foregår i venstre side af skærmen, hvor man også kan tilføje flere elementer ved at klikke på ‘Tilføj indhold’.
Midterbaren/Skillelinjen imellem editoren og prøvevisning kan trækkes til siden, alt efter hvor meget hver enkelt af dem skal fylde på din skærm.
1.1. Tilføj indhold
Man tilføjer indhold til sit nyhedsbrev ved at trække ‘elementerne’ ind. Opbygningen foregår ved at man først indsætter en sektion og derefter en kolonne. Når dette er gjort er kan du indsætte de ‘indholdselementer’, der skal være i kolonnen i dit nyhedsbrev, såsom Overskrift, Indhold, Billede eller Skillelinje.
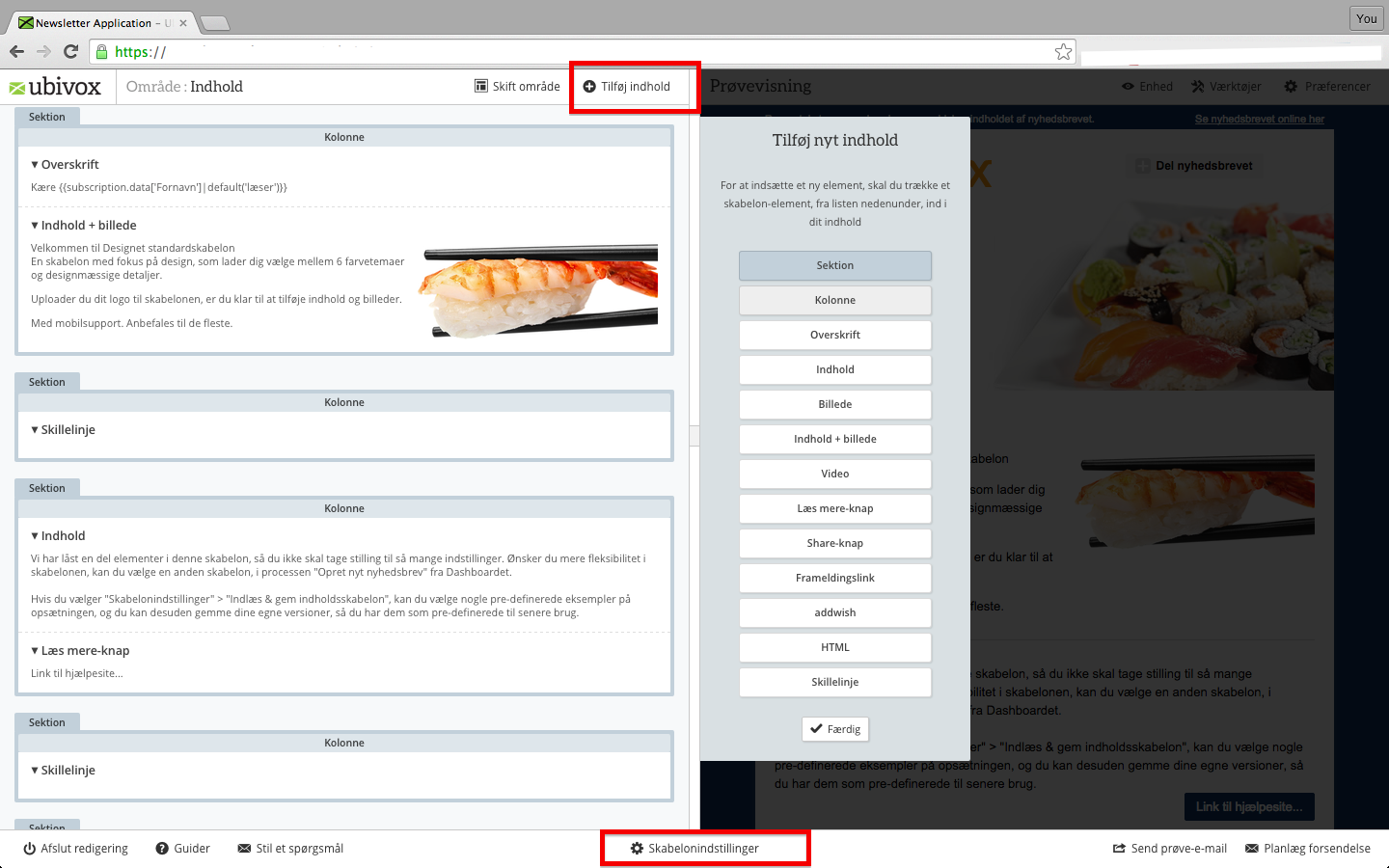
Vær opmærksom på at der er den ‘Designet Standardskabelon’, også kendt som Sushivox, er flere indholds-elementer at tilføje i editoren. Blandt andet addwish og et HTML- element, samt at det er denne skabelon der kan aktivere ‘Mobiloptimering’ til i ‘Skabelonindstillinger’.
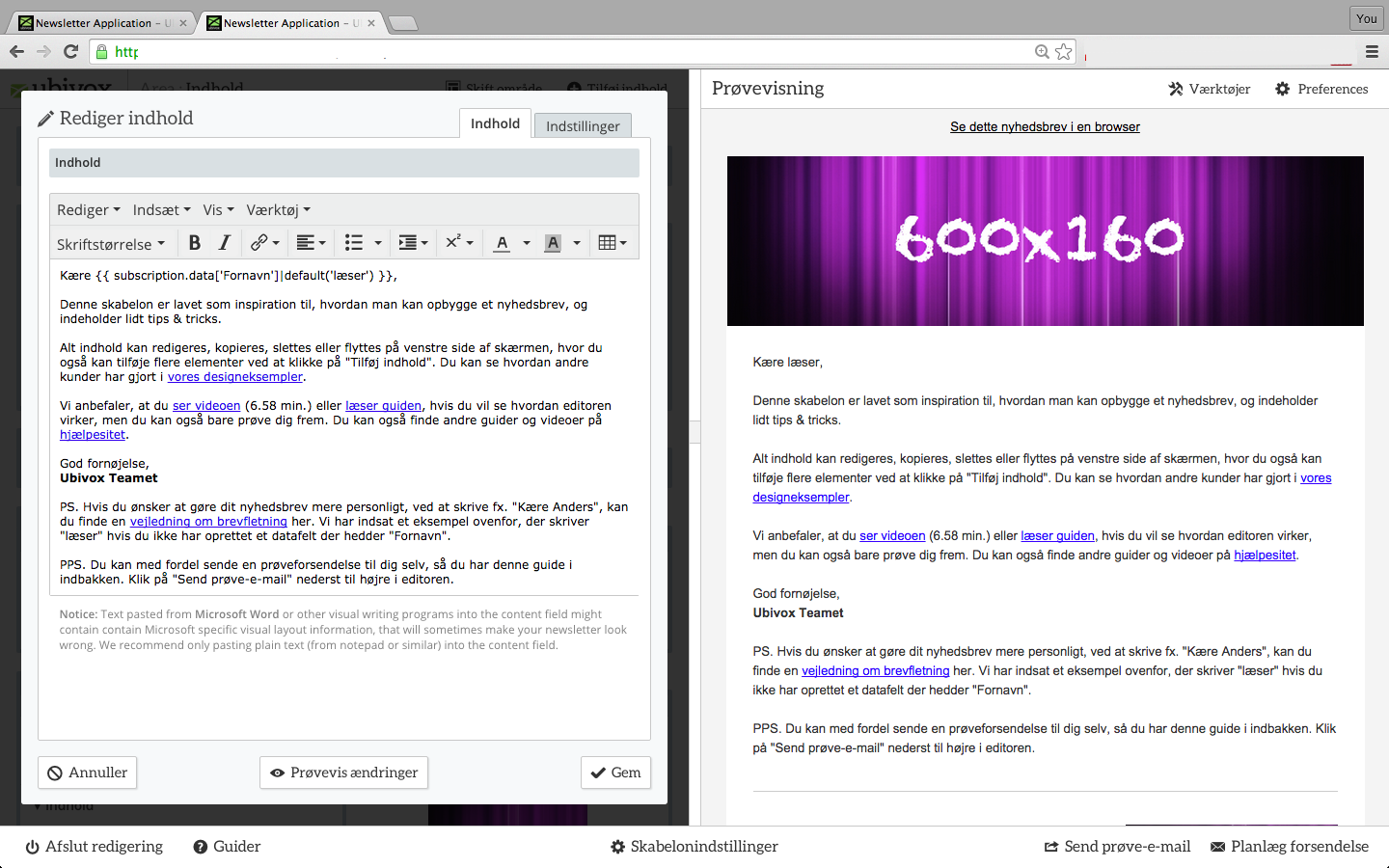
1.2. Rediger tekst
For at redigere i teksten skal du dobbeltklikke på det tekstområde du ønsker at redigere, når du har gjort det vil du komme ind til tekst editoren. I tekst-editoren kan du skrive tekst, samt redigere med de funktioner man kender fra tekstbehandlingsprogrammer.
1.3. Avancerede funktioner i tekst editoren
Der er 4 menu punkter: Rediger, Indsæt, Vis og Værktøjer.
Rediger: Her har du mulighed for at klippe, redigere og indsæt teksten.
Indsæt: Giver dig fx brevfletningsmærker under Nyhedsbrevsdata og Modtagerdatafelter med kode samt Special tegn.
Vis: Visuel hjælp er f.eks. stiplede linjer hvis man arbejder med tabeller.
Værktøjer: Her kan du se din kildekode og nulstille formatering, dvs den Fjerner direkte formatering såsom understreg og fed skrift i dit tekst-element.
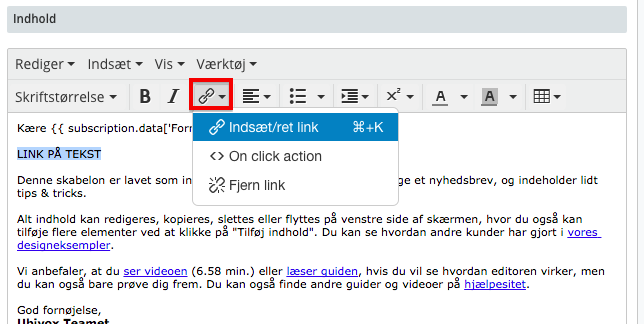
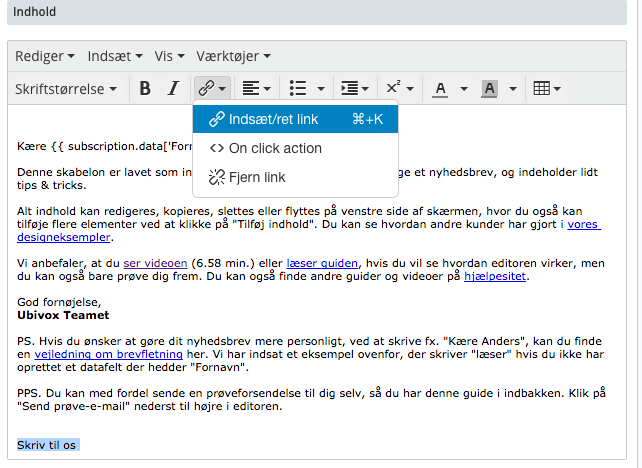
1.4. Indsæt link på tekst
Ved at markere en tekststreng i under tekst redigering, bliver kæde symbolet aktivt, og man kan klikke på det.
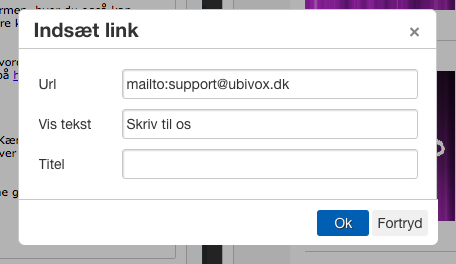
1.5. Indsæt link til e-mail adresse (respons e-mail)
Her har du mulighed for at tilføje et link til den tekst du har markeret. Hvis du klikker på ‘Indsæt link’ har du mulighed for at indtaste en e-mail i stedet for et link til et website. Hvis du ønsker at din modtager skal kunne klikke et sted i nyhedsbrevet og få direkte adgang til at skrive en e-mail tilbage til dig/jer er det sådan det gøres. Det er fordelagtigt ved særlige kampagner, tilbud eller lignende. Klik på link-ikonet og vælg ‘Indsæt link’. I boksen skriver du mailto: og derefter din email. fx mailto:support@ubivox.dk
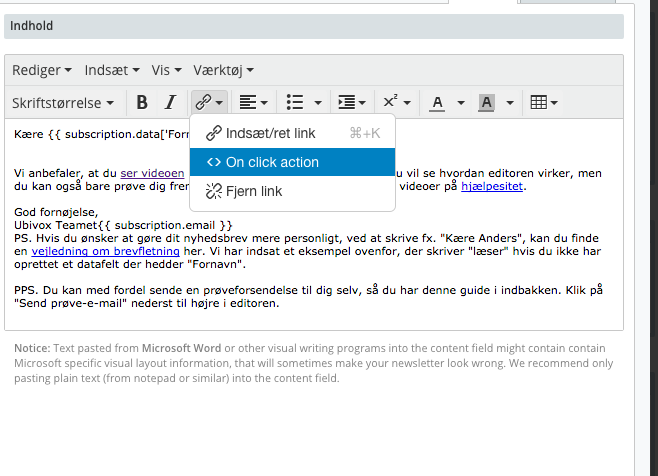
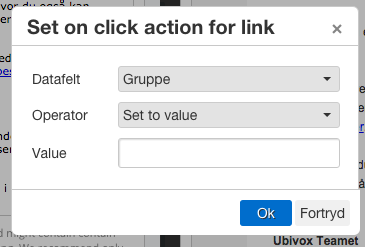
1.6. Onclick funktion.
Onclick funktionen, er til avanceret brug, og er en aktion man kan vælge at sætte på sit link. Funktionen gør at når en modtager klikker på et link, så noteres der en valgt værdi i et valgt datafelt. Dette er et virkelig brugbart redskab hvis man gerne vil indsamle mere data om sine modtageres adfærd og interesser. Sæt cursor ved et aktiv link i dit indhold og klik på Link-ikonet og vælg onclick action, Derefter indsætter du dit datafelt, Operator og værdi.
2. Indsæt og rediger billeder
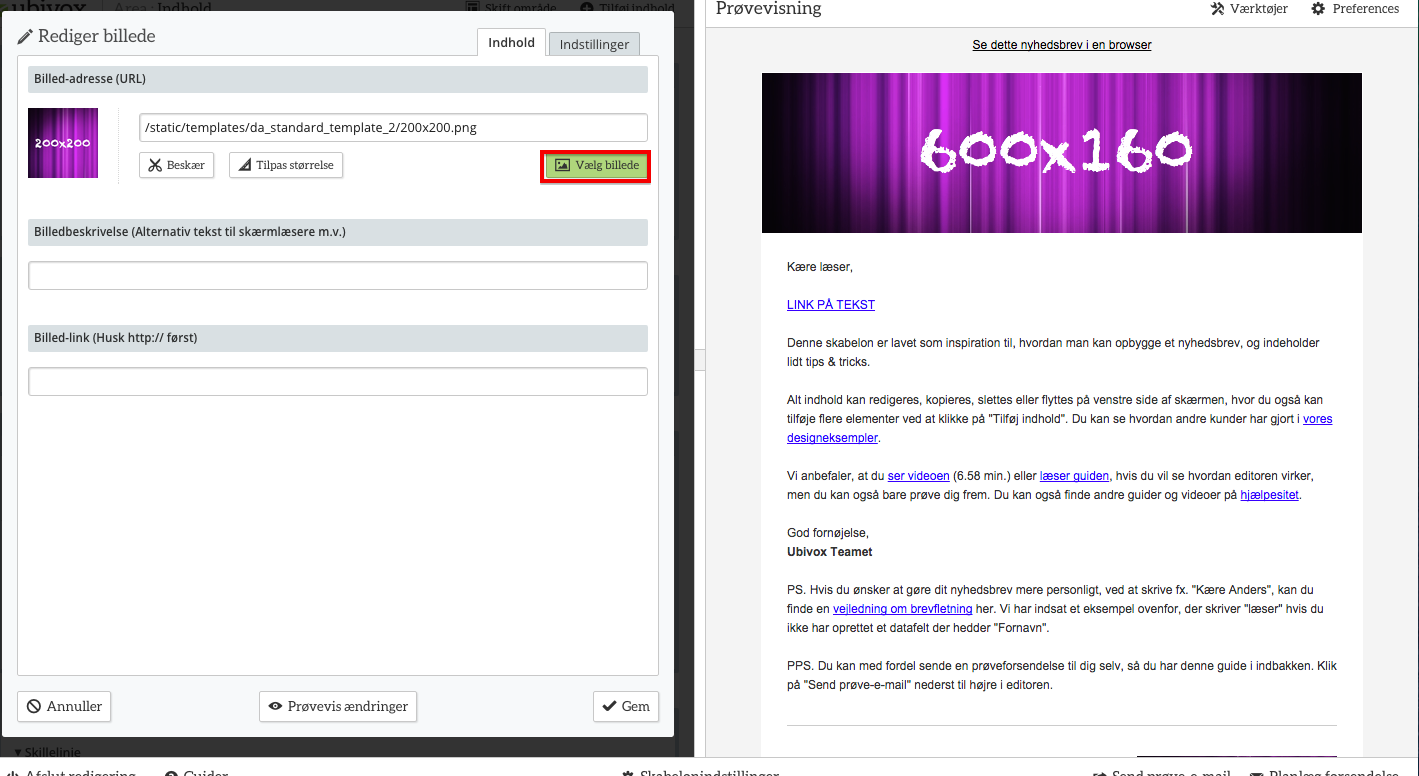
Du tilføjer billeder ved at dobbeltklikke på billede-elementet, som der enten er i skabelonen, eller det du selv har indsat.
Du kommer derved ind til ‘Rediger billede’, hvor du kan vælge billede, beskære billedet, ændre størrelsen, samt kan tilføje et link til billedet.
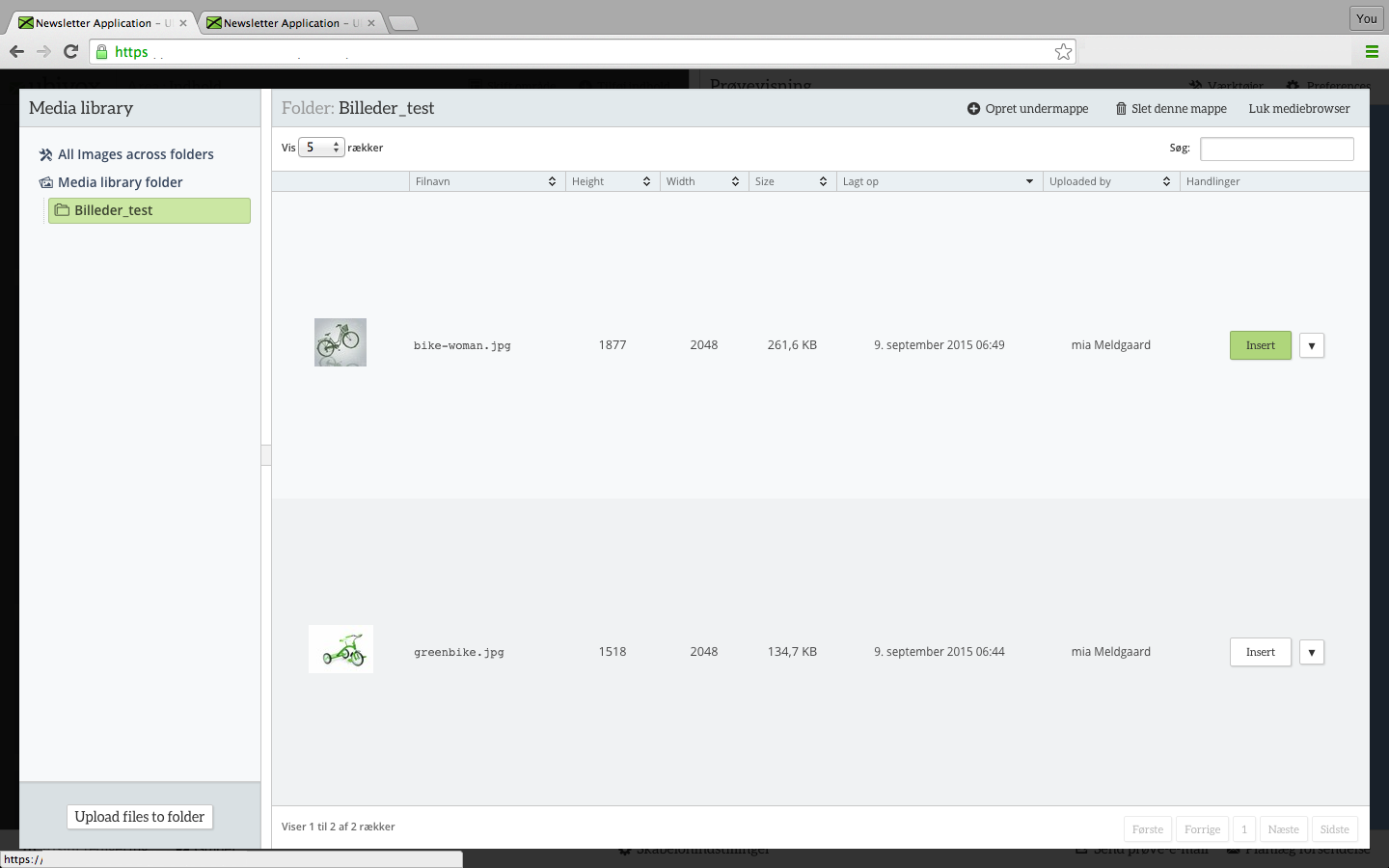
Hvis du klikker på ‘Vælg billede’ så kommer du ind i mediebiblioteket.
Her kan du oprette mapper og uploade billeder fra din computer, dropbox, facebook og andre online platforme. Med de nye billedredigeringsværktøjer, er det ikke nødvendigt at beskære og ændre størrelse på forhånd, man lægger bare det fulde billede op (dog max 1MB). Du vælger derefter hvilket billede du vil benytte i editoren, ved at klikke på ‘Brug i editor’. Derefter kan du vælge at redigere dit billede i størrelsen.
Bemærk at klikker du nederst til venstre på ‘Upload filer til mappe’, får du mulighed for at uploade billeder fra fx Dropbox, Flickr og FTP.
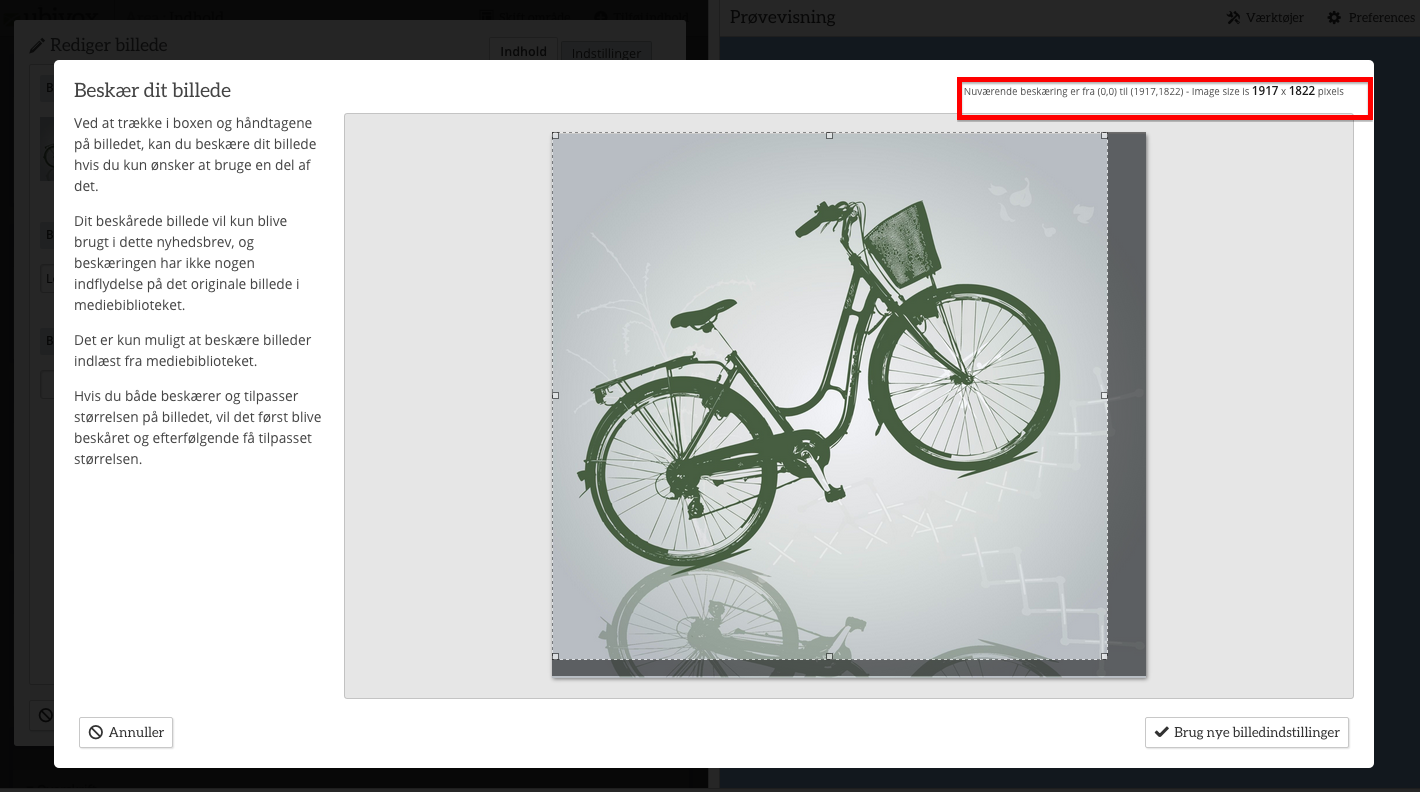
2.1. Beskæring
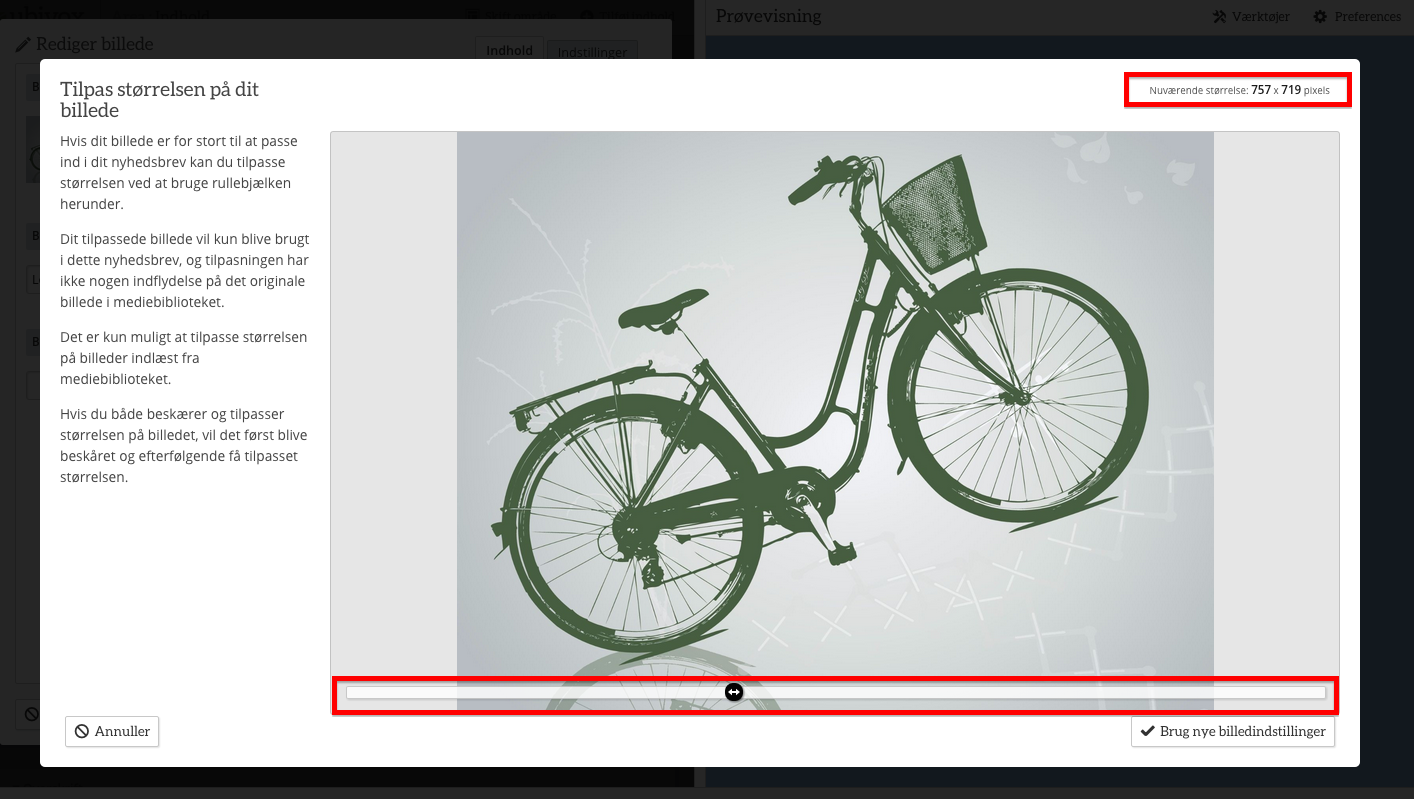
2.2. Ændring af størrelse
Derefter klikker du på anvend, og så har du dit nye billede i nyhedsbrevet. Hvis størrelsen ikke lige passer dig eller lignende, så vil det originale billede altid ligge i mediebiblioteket.
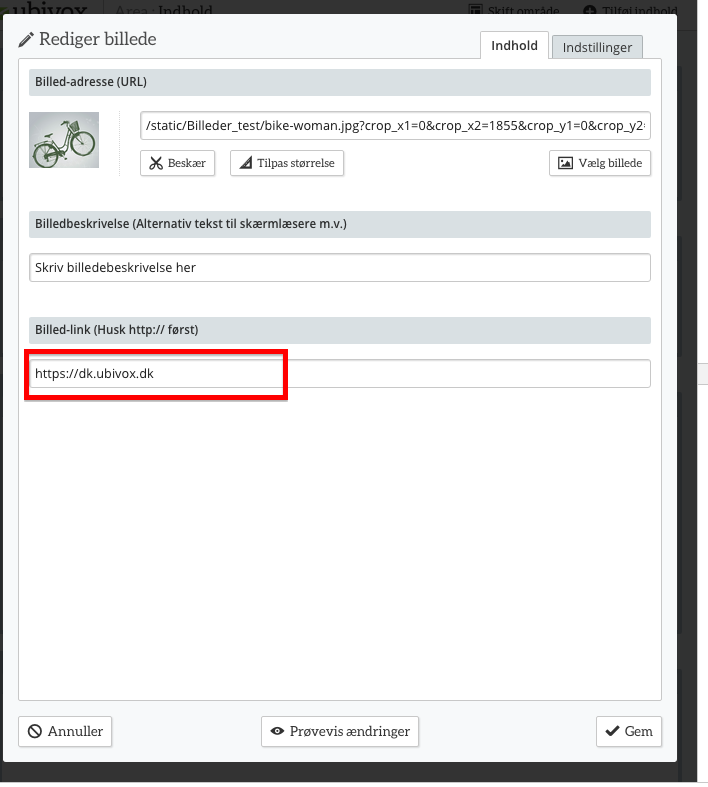
2.3. Billedbeskrivelse
I nogle mailklienter, vil denne tekst blive vist inden at modtageren indlæser billeder. Ydermere vil en lille boks komme frem med teksten, hvis din modtager holder musen henover et par sekunder. Blinde vil også få læst denne tekst op i en skærmlæser. Man kan evt. holde det simpelt til “Billede af en cykel”.
Det er dog ikke nødvendigt at udfylde dette felt.
2.4. Links på billeder
I rediger-billede-menuen, har man også mulighed for at tilføje et link på et billede, ved at indtaste en URL i Billed-link nederst.
3. Layout indstillinger
Bemærk: Vores “Designet Standardskabelon” har flere predefinerede elementer og er mere begrænset i sit design, hvilket gør den hurtigt at komme i gang med. Hvis du vil have adgang til flere skabelonindstillinger, bla. dem vist her, skal du bruge “Standardskabelon (Dansk)”, som dog har færre færdige elementer og er oplagt hvis du vil opbygge et nyhedsbrev mere fra bunden af uden at skulle bruge HTML.
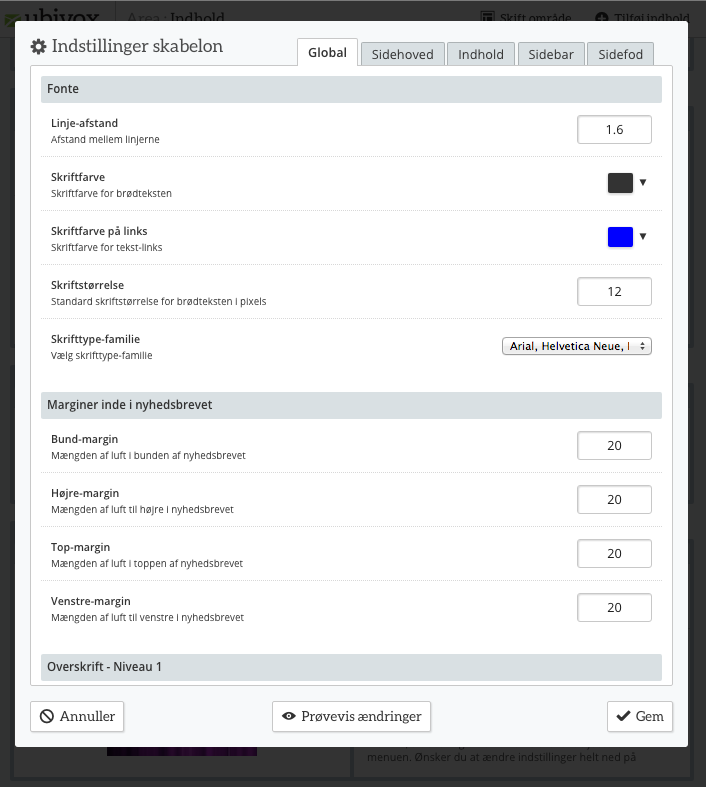
For at komme ind på de globale indstillinger for nyhedsbrevet, klik på ‘Skabelonindstillinger’ → ‘Skift skabelonindstillinger’.
I de globale indstillinger kan du justere alt lige fra baggrundsfarve, skrifttype, overskrifter, linjeafstand etc., som har effekt på hele nyhedsbrevet.
Du kan definere overskrift indstillinger for 3 niveauer; på denne måde kan du let ændre designet i overskrifterne i hele nyhedsbrevet.
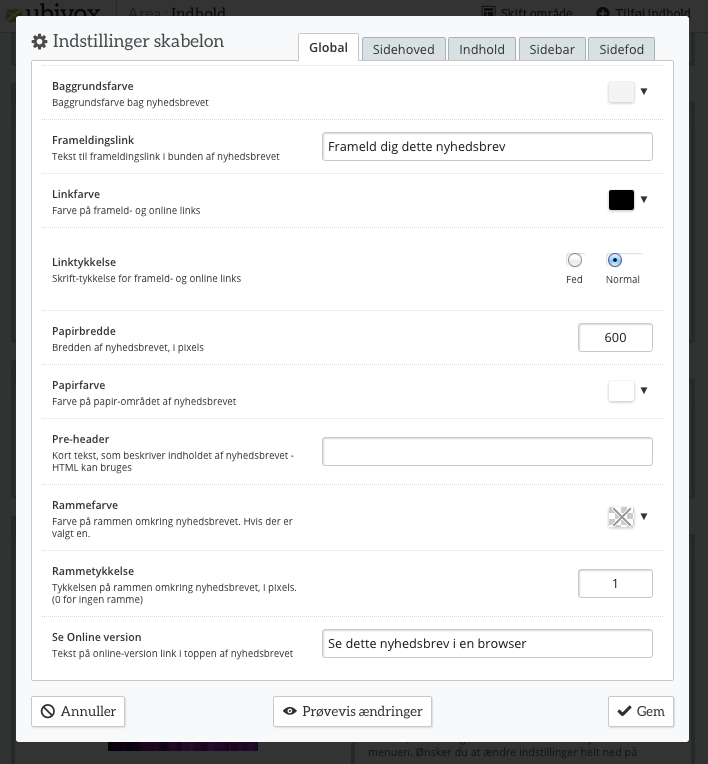
Scroller du videre ned, har du mulighed for at ændre bredde på nyhedsbrevet. Som standard er den sat til 600 pixels, som vi anbefaler. Tekster til frameldingslink og onlinevisning kan også defineres her. Hvis du ikke ønsker disse links til syne, slettes teksten, og så forsvinder de i nyhedsbrevet. Husk dog at der skal figurere en form for framelding i nyhedsbrevet, med mindre at en forklarende tekst begrunder hvorfor der ikke er.
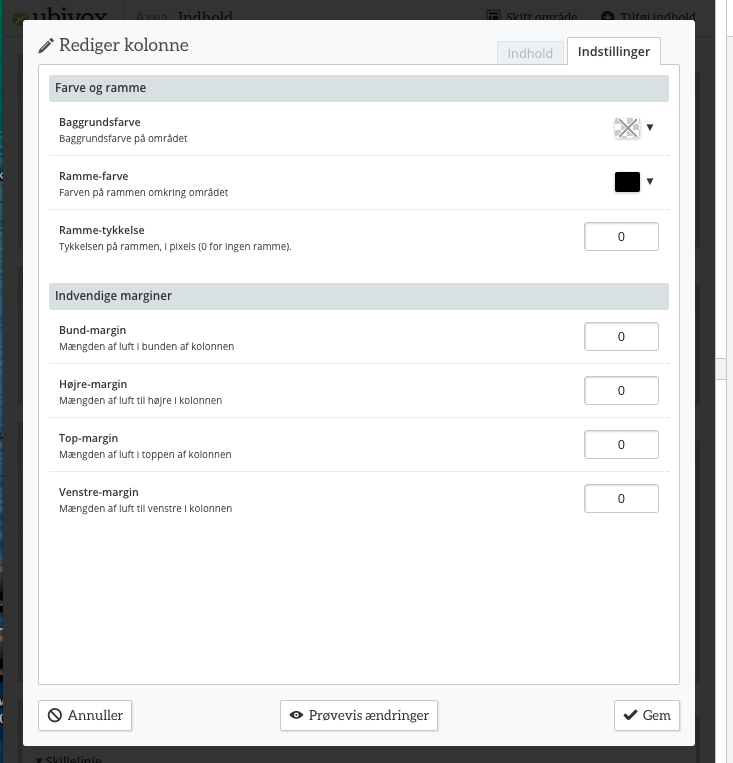
I fanerne til højre for globale indstillinger, finder du indstillinger for de 4 hovedområder der er i nyhedsbrevet.
Ønsker du specifikt at ændre indstillinger for sidehovedet, kan du ændre marginer, rammer etc. herunder.
‘Rediger indstillinger’ giver adgang til at bygge de enkelte elementer op, med stor fleksibilitet. Her kan du se indstillingerne på kolonne niveau. Du har mulighed for at ændre marginer, indsætte ramme eller baggrundsfarve.
De andre funktioner i menuen

Du kan kopiere enten hele sektionen, kolonnen eller indholdselementet, hvis du har lavet et specifikt design, eller hvis du skal gentage mange ens komplekse designs, kan det være en stor fordel.
Med fremhæv kolonne, kan du markere den sektion der tilsvarer den på venstre, hvilket kan være et brugbart redskab hvis det er et stort nyhedsbrev med mange elementer.
‘Slet’ knappen er også placeret i denne menu.
4. Andre funktioner i editoren
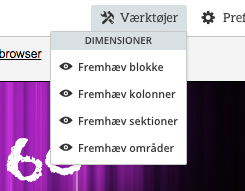
4.1. Værktøjer
Oppe i højre hjørne finder du ‘Værktøjer’, som er et filter man kan lægger henover elementerne i editoren. Filteret giver dig mulighed for at se målene på de enkelte elementer.
De er især relevant i forhold til at vurdere størrelsen på billedfiler når man opbygger sit nyhedsbrev.
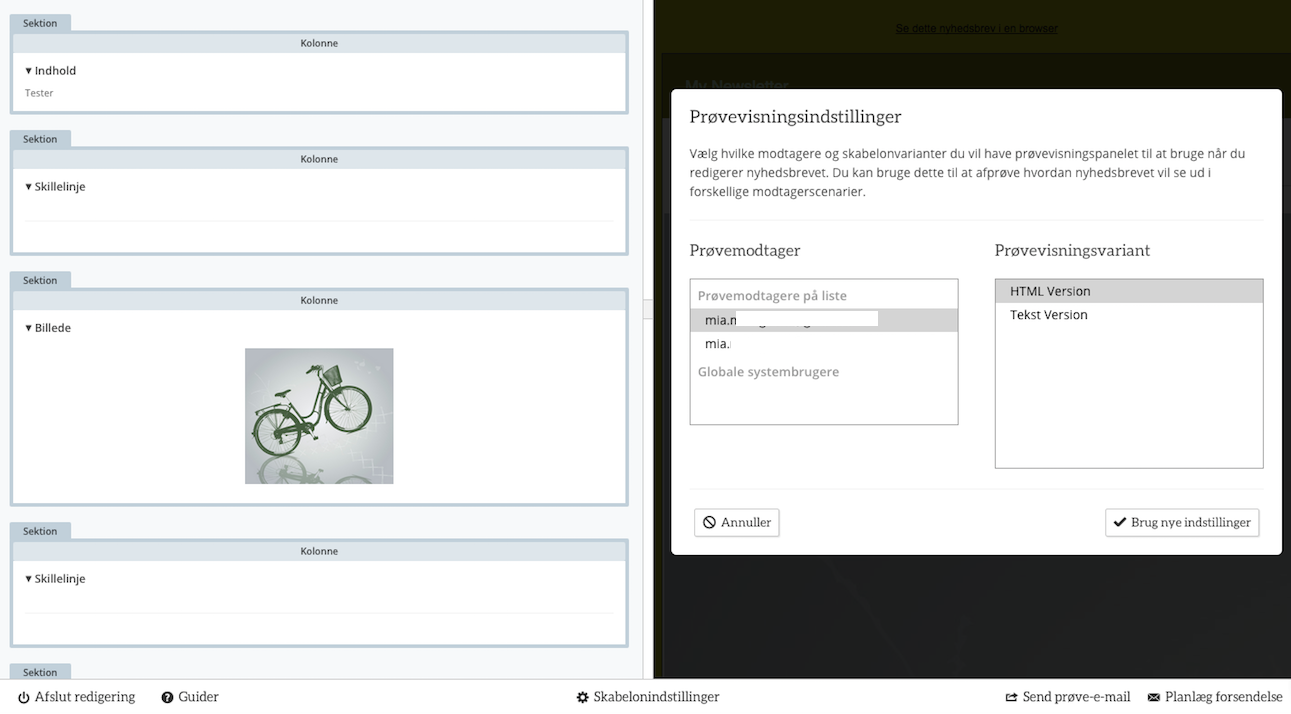
4.2. Prøvevisningsndstillinger
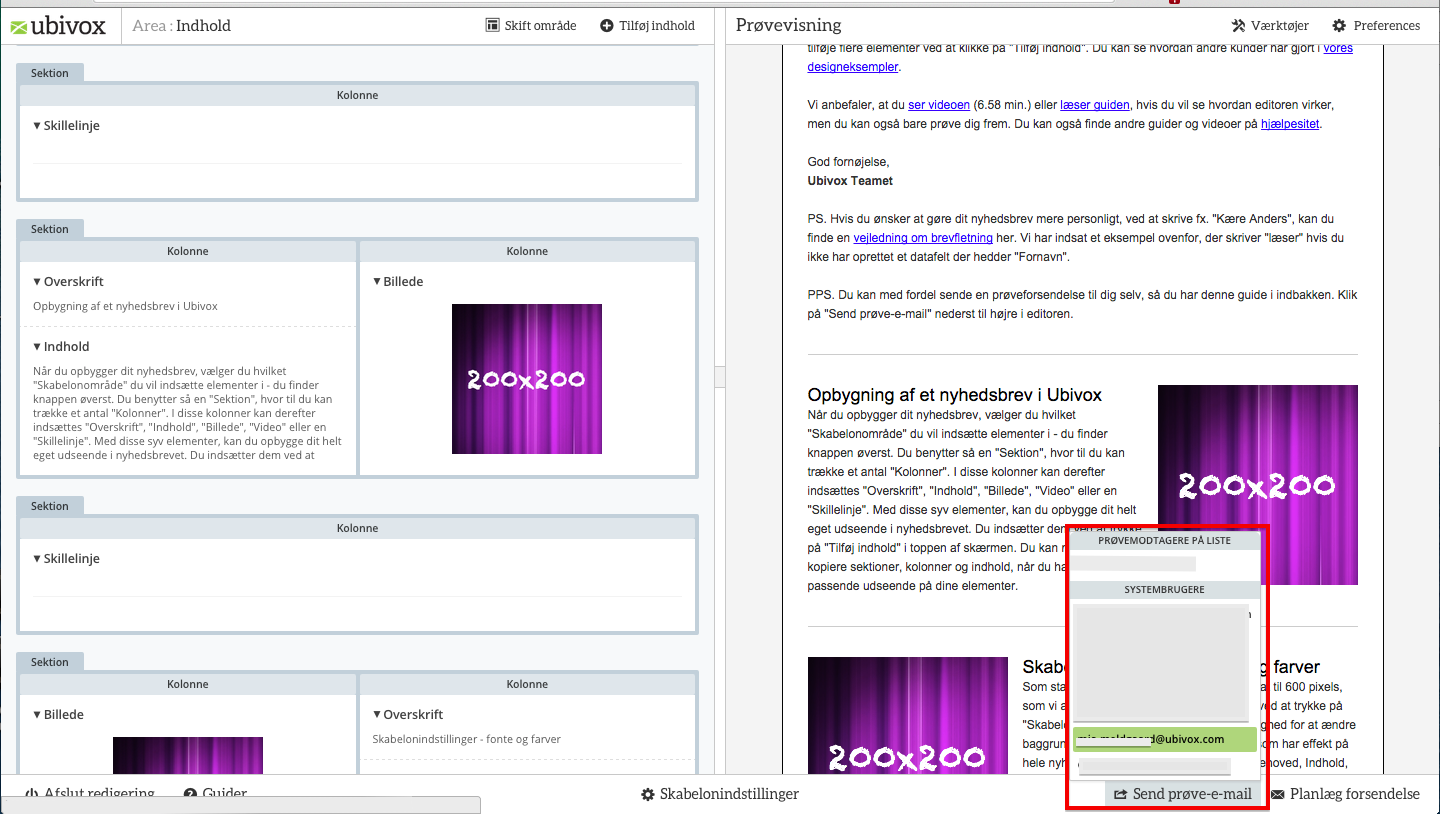
Til højre for ‘Værktøjer’, finder du knappen Preferences /‘Prøvevisningsindstillinger’.
Klikker du på denne, kommer der en oversigt frem med de prøvemodtagere, der er tilknyttet din liste. Hvis du arbejder med brevfletning, kan det være relevant at ændre prøvemodtager for at teste om de korrekte data bliver skrevet ind.
Derudover kan du vælge enten at se tekstversion eller html versionen af nyhedsbrevet.
4.3. Send prøve-e-mail
Denne knap benyttes til at sende en hurtig prøveforsendelse til en prøvemodtager, så man kan tjekke hvordan nyhedsbrevet ser ud i en mailklient. Vi anbefaler at gøre flittigt brug af denne knap, da man let kan komme til at overse stavefejl eller andre småting.
4.4. Planlæg udsendelse
Øverst til højre er ‘Planlæg nyhedsbrev’, som man benytter til at sende ud til alle sine modtagere. Klikker du på denne kommer du videre til menuen for udsendelse, som er en 5 step procedure. Så længe du kun skal teste dit nyhedsbrev, så anbefaler vi at du benytter prøveforsendelse, så man ikke ved en fejl kommer til at sende et ikke-færdigt nyhedsbrev til sine modtagere.