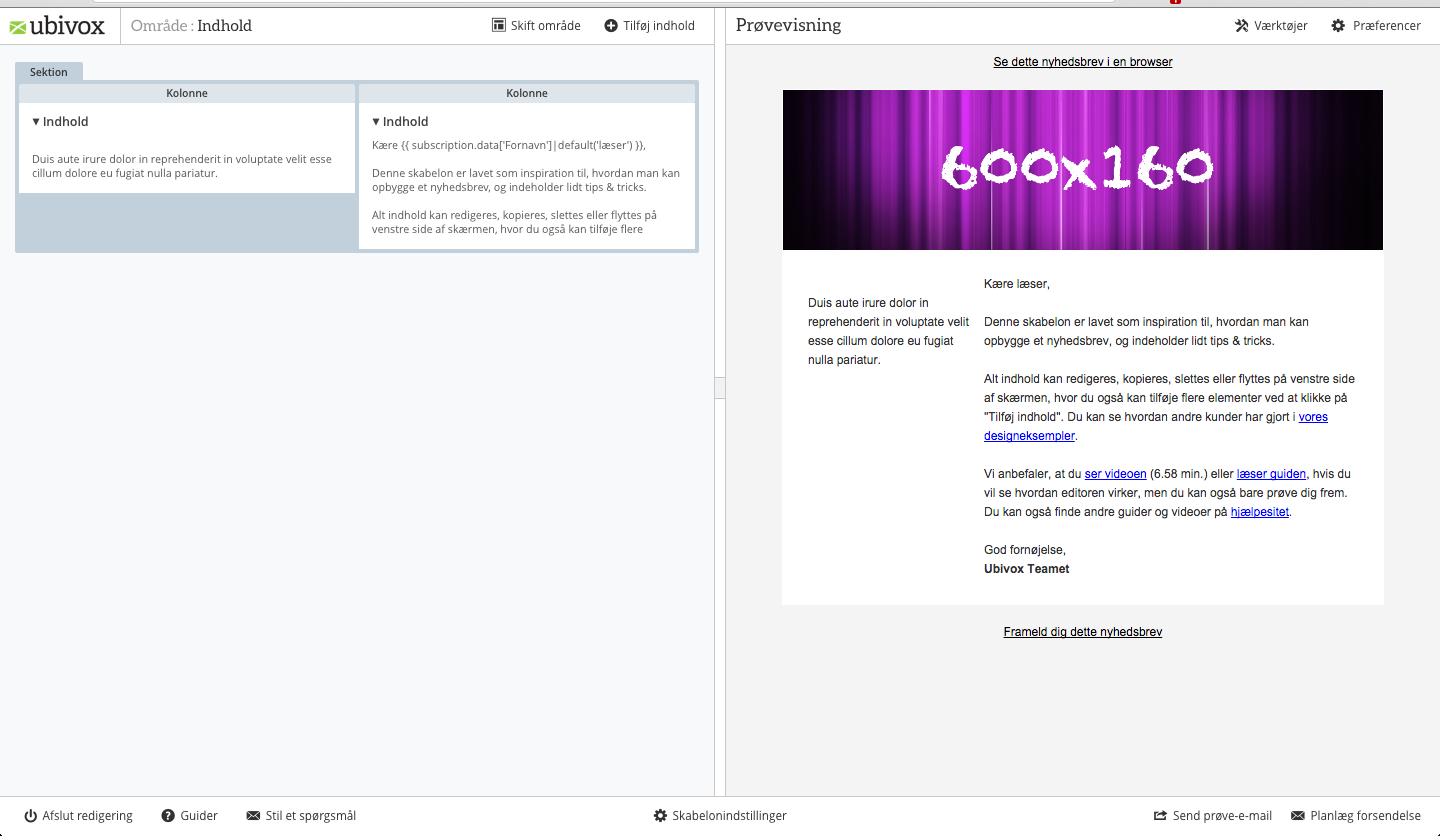
Bredden på en kolonne bestemmes af dens indhold, som illustreret i dette screenshot.
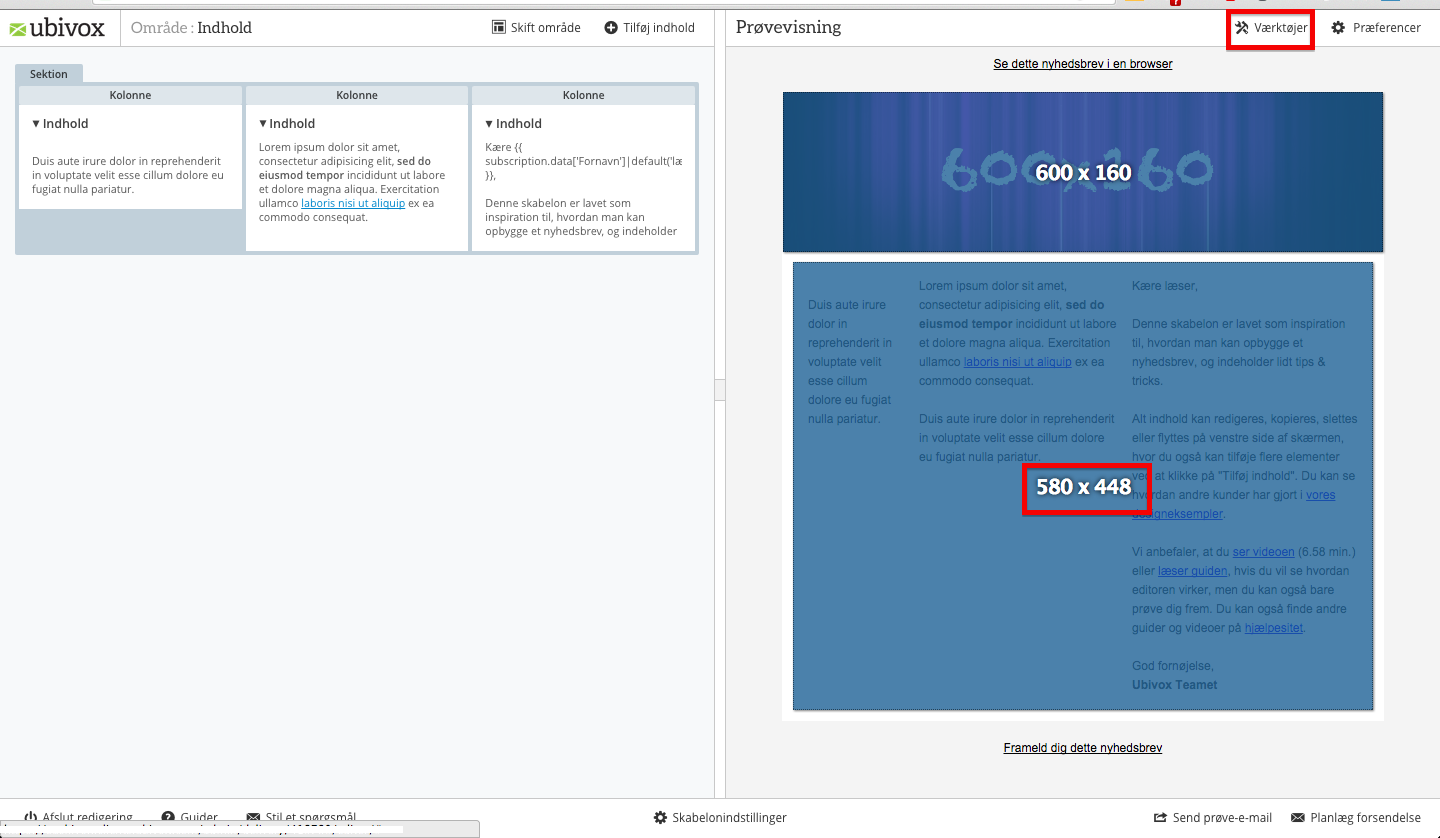
Første kolonne har meget lidt indhold, mens anden kolonne har mere, og derfor optager anden kolonne automatisk mest plads. I visse tilfælde vil man gerne låse bredden på en kolonne, uanset indholdet. Her følger et konstrueret eksempel med tre kolonner, som, uafhængig af indholdsmængden, låses til samme bredde. Først og fremmest skal de konkrete mål på opsætningen undersøges – det gøres ved hjælp af Værktøjer-knappen øverst til højre i editoren. Vælg ‘Fremhæv sektioner’, så vises følgende:
Sektionen, der indeholder de tre kolonner, er altså 580 pixel i bredden. For at kunne dele denne bredde ligeligt mellem de tre kolonner, er det også nødvendigt at vide hvor meget margin, der er mellem hver kolonne. Ved at klikke på ‘Sektion’ → ‘Rediger indstillinger’, ses kolonne-mellemrummet at være 20 pixel.
Da der er tre kolonner med i alt to mellemrum, er der i alt 40 pixel margin, som skal trækkes fra de 580 pixel bredde, kolonnerne har til rådighed i alt. Det efterlader 540 pixel bredde til fordeling mellem kolonnerne. 540 / 3 = 180 pixel. I eksemplet skal hver kolonne altså være 180 pixel bred.
For at låse bredden på en kolonne, bruges tre transparente billedfiler (af typen GIF) på 180 pixel bredde og 1 pixel højde, og med samme hvide farve som baggrunden. Det gør, at billederne ikke kan ses af modtageren, men deres bredde låser bredden på kolonnen:
På denne måde er bredden altså låst fast, og indholdets mængde kan differentiere.
Skal der i stedet være to kolonner med fast bredde, er regnestykket i stedet bredden på sektionen minus margin mellem de to kolonner: 580 – 20 = 560.
560 / 2 = 280
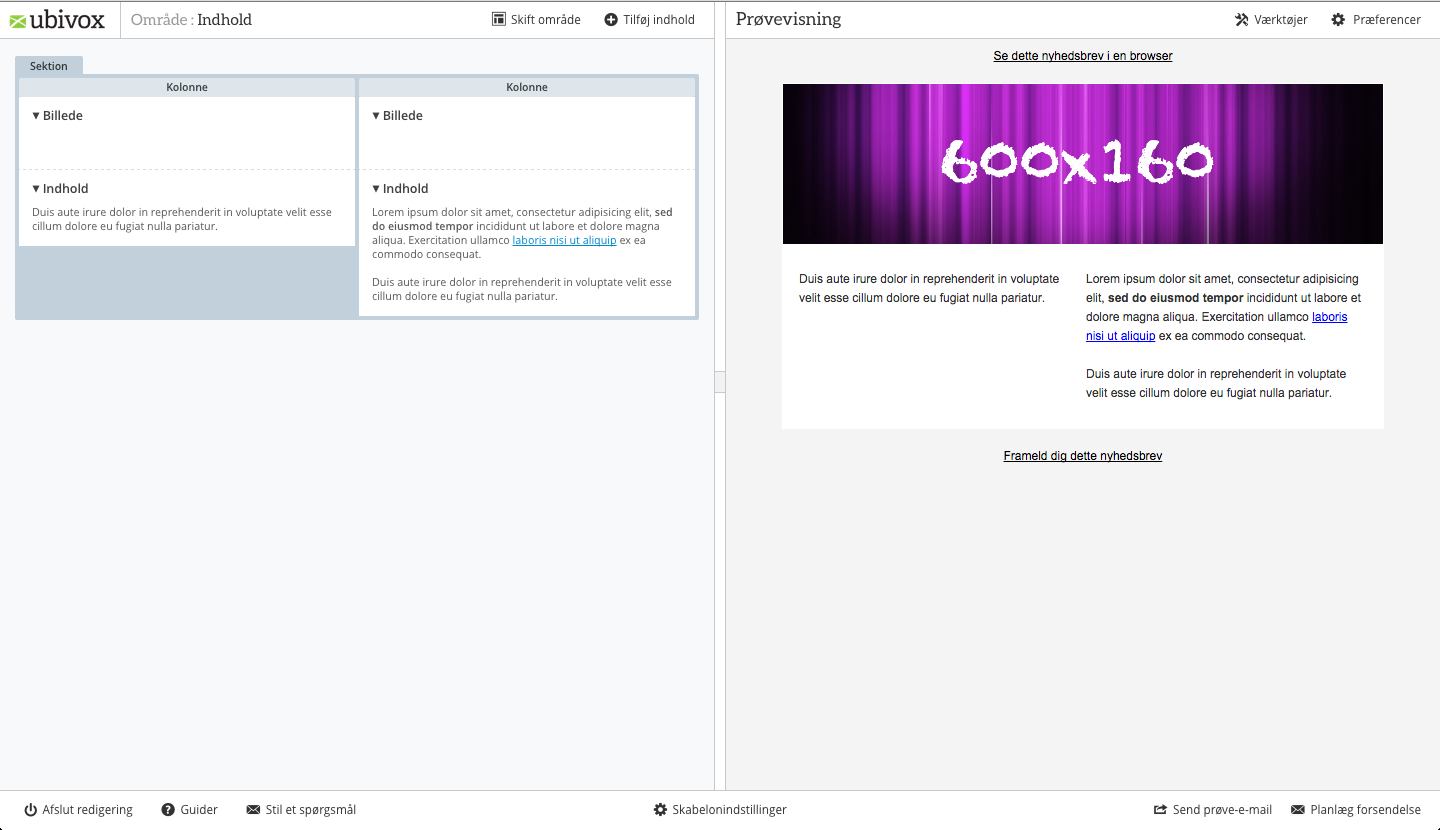
De to billeder skal i stedet være 280 pixel brede, så følgende opsætning opstår: