I vores standardskabelon har du mulighed for let at tilføje knappe-elementer til dit nyhedsbrev. For at gøre skabelonen mere stabil er der dog nogle begrænsninger i forhold til knappens udseende.
Hvis du vil lave din helt egen knap og designe den efter dine ønsker kan du enten sætte dig ind i HTML og CSS kodning og tilføje din kode via vores HTML-element eller du kan bruge et simpelt værktøj der giver dig en PNG version, altså et billede, af din knap som du nemt kan tilføje til Ubivox.
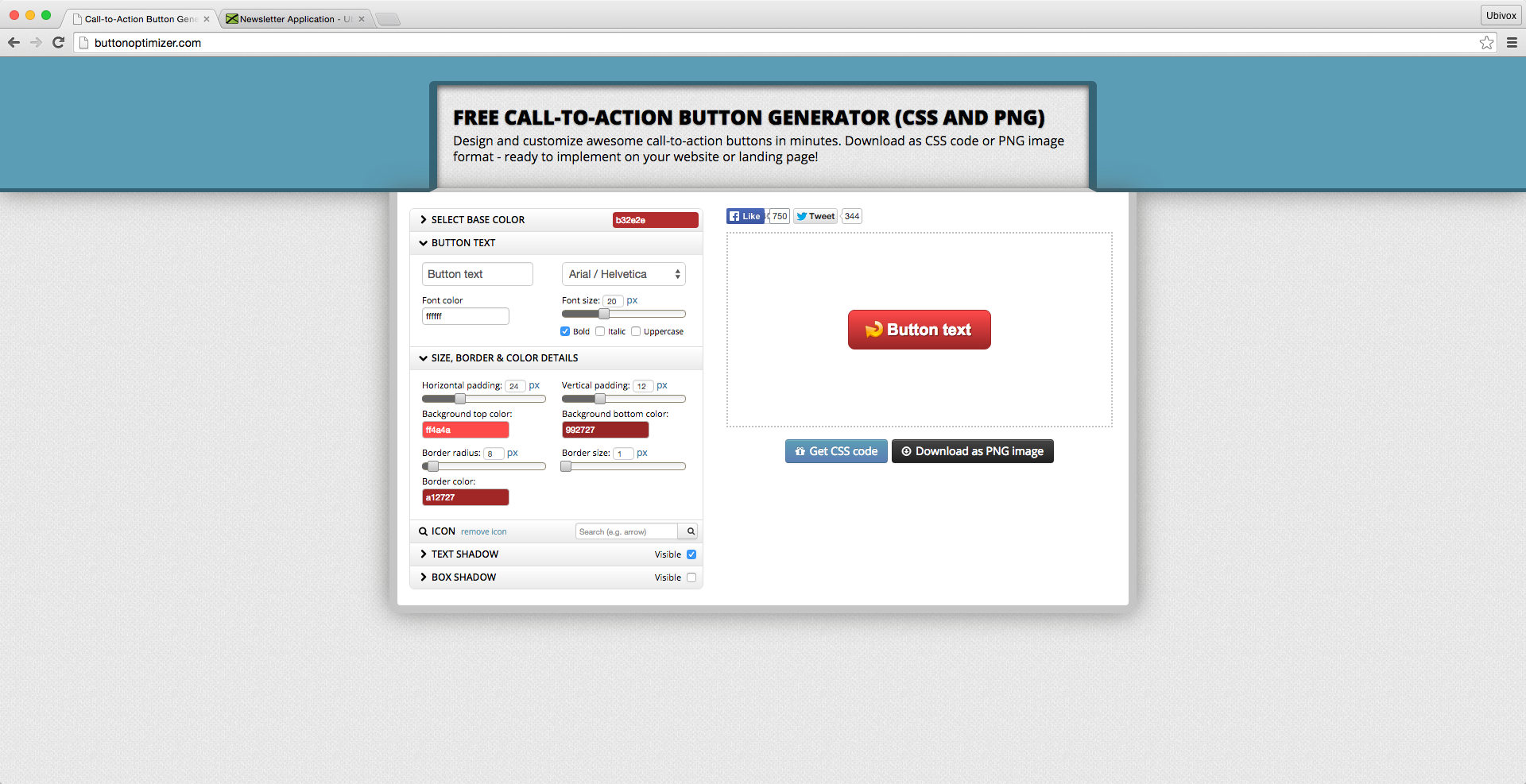
Dette værktøj hedder buttonoptimizer.com
En del af vores kunder bruger denne side og vi anbefaler den ofte ved henvendelser i supporten. I denne guide giver vi en kort gennemgang af hvordan du nemt og hurtigt opretter en knap og får den ind i dit nyhedsbrev.
Sådan bruger du ButtonOptimizer
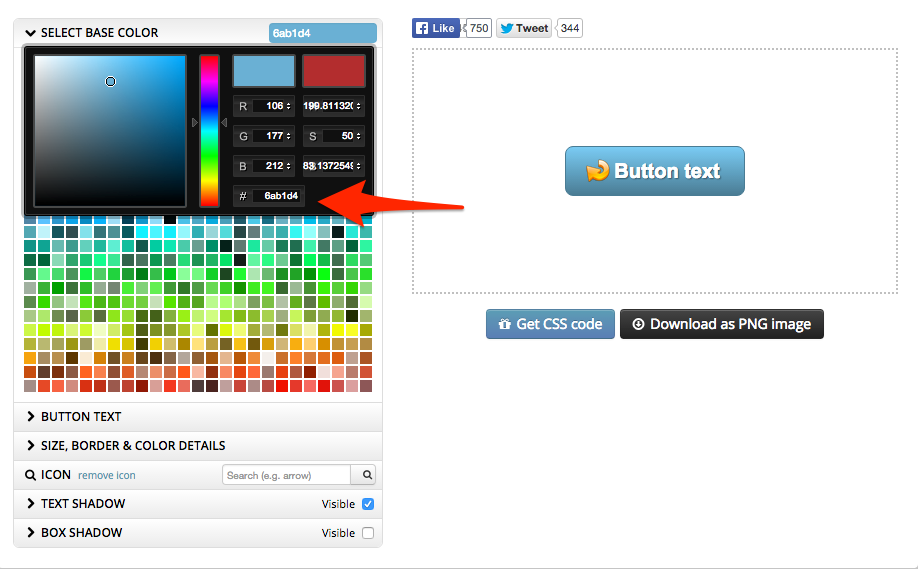
Start med at gå til buttonoptimizer. Når siden er åbnet vil du til højre se en knap og til venstre seks faneblade hvor du kan tilpasse teksten og udseendet af denne knap.
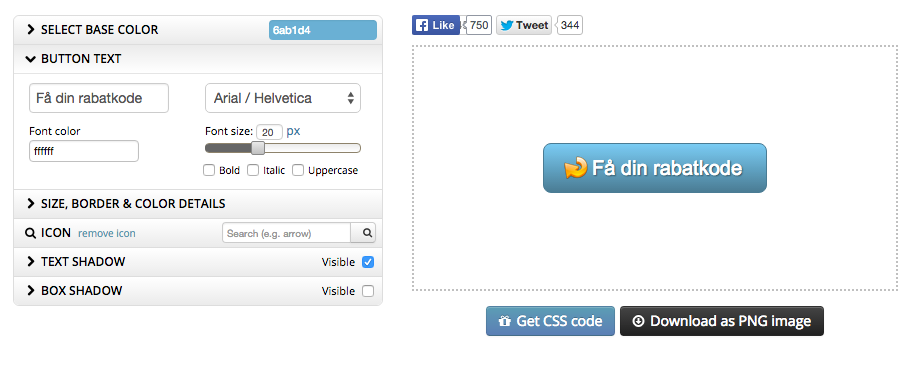
Under ‘Select Base Color‘ vælger du baggrundsfarven af knappen. Klikker du på farvekoden ser du en menu, hvor du kan angive din ønskede farve på en række måder. Vi vælger en lys blå og går videre til Fanebladet ‘Button Text.’

Under ‘Button Text‘ tilpasser du selve teksten af knappen. Du kan bl.a. ændre teksten, skrifttypen og farven. Vi vælger Arial/Helvetica, hvid skriftfarve og en størrelse på 20 pixels, men laver teksten hverken fed, kursiv eller i blokbogstaver.
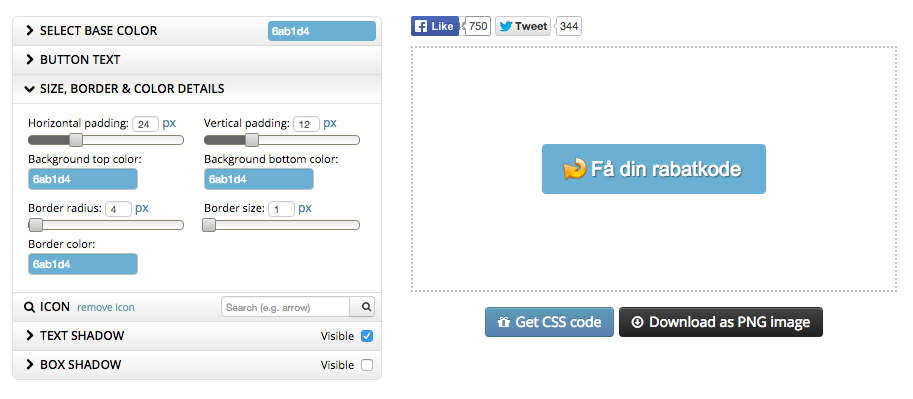
Nu handler det om at tilpasse selve knappen under ‘Size, Border & Color Details.’ Her kan du vælge ‘padding’, baggrundsfarve i top og bund af knappen, hvor rund, samt hvor stor grænsen af knappen skal være.
- Padding angiver i pixels, hvor meget knappen skal gå ud over teksten horisontalt og vertikalt. Skal den f.eks. ligge tæt rundt om teksten, er det “0” – vi sætter den til 24 og 10 pixels.
- Baggrundsfarve: Som udgangspunkt er baggrundsfarve på top og bund af knappen forskellig, men vi foretrækker et simpelt design og sætter derfor begge til den samme værdi (ligesom i det første faneblad)
- Radius: Her bestemmer du hvor runde hjørnerne af knappen skal være – jo højere værdien, jo rundere bliver knappens hjørner. Vi sætter den til 4.
- Border size/color: Her bestemmer du hvor bred randen omkring knappen skal være og hvilken farve. Vi vælger samme farve som før, for at holde det simpelt og giver randen en bredde af 1 pixel.
Under fanebladet ‘Icon‘ kan du vælge at fjerne ikonet ved siden af teksten, finde et nyt ved at søge (på engelsk), samt bestemme hvor på knappen ikonet skal være (højre, venstre, samt hvor langt oppe/nede). Vi sætter en lille pil til venstre for vores tekst.
De næste to faneblade omhandler skygge af tekst og selve knappen, som kan give en ekstra effekt af dybde, men som selvfølgeligt gør designet mindre simpelt. I begge tilfælde kan du slå det helt fra eller slå det til og så ændre på positionen af skyggen, samt farven og hvor stor (under blur/spread radius) den skal være.
Og så er din knap klarg til dit nyhedsbrev.
Sådan importerer du knappen til Ubivox
Når du er tilfreds med den knap du har lavet, kan du under preview-feltet finde knappen ‘Download as PNG image.’ Det danner en PNG billede fil af din knap og gemmer den på din computer.
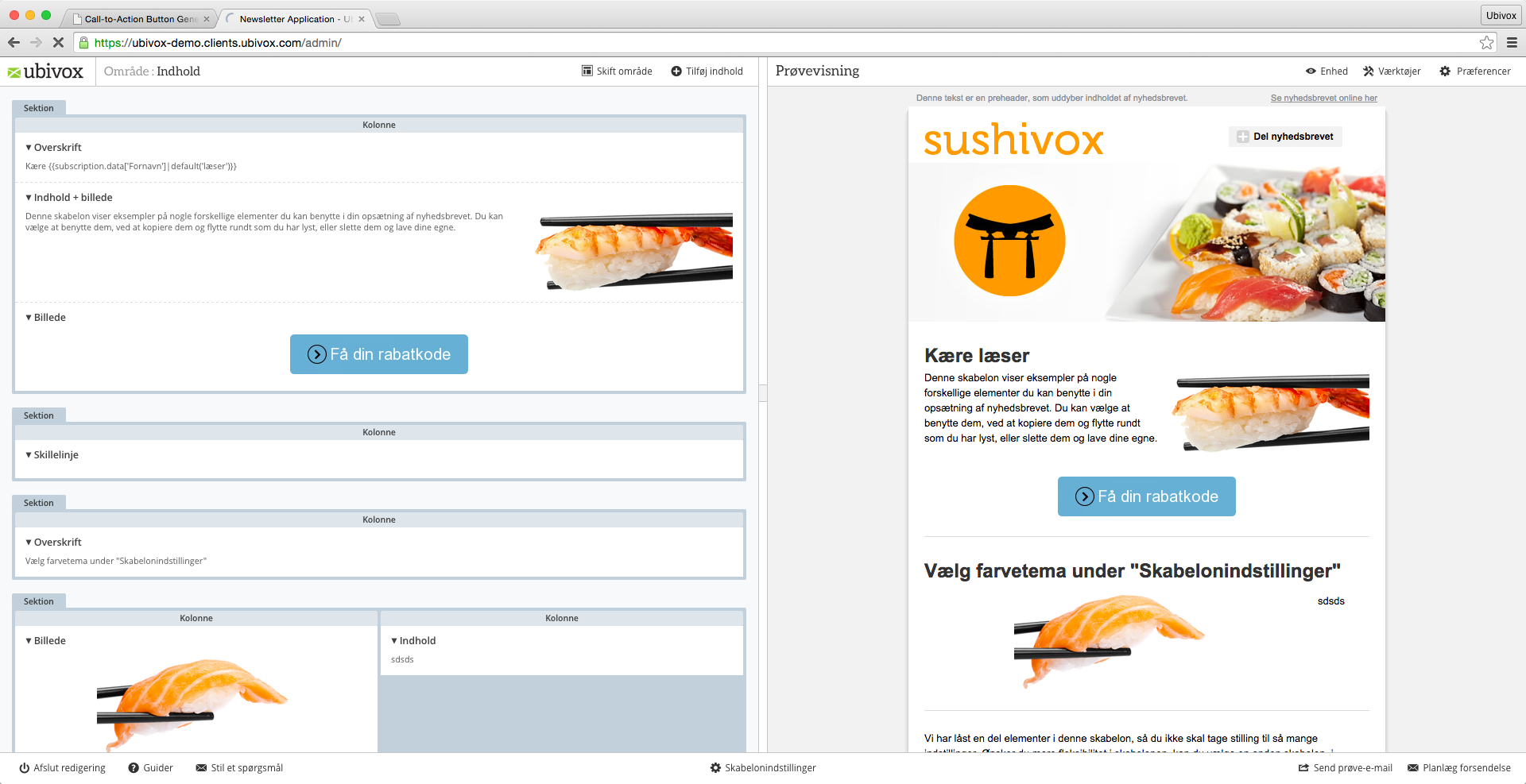
Nu skifter du til Ubivox, så du kan uploade billedet og tilføje det til dit nyhedsbrev. Gør følgende:
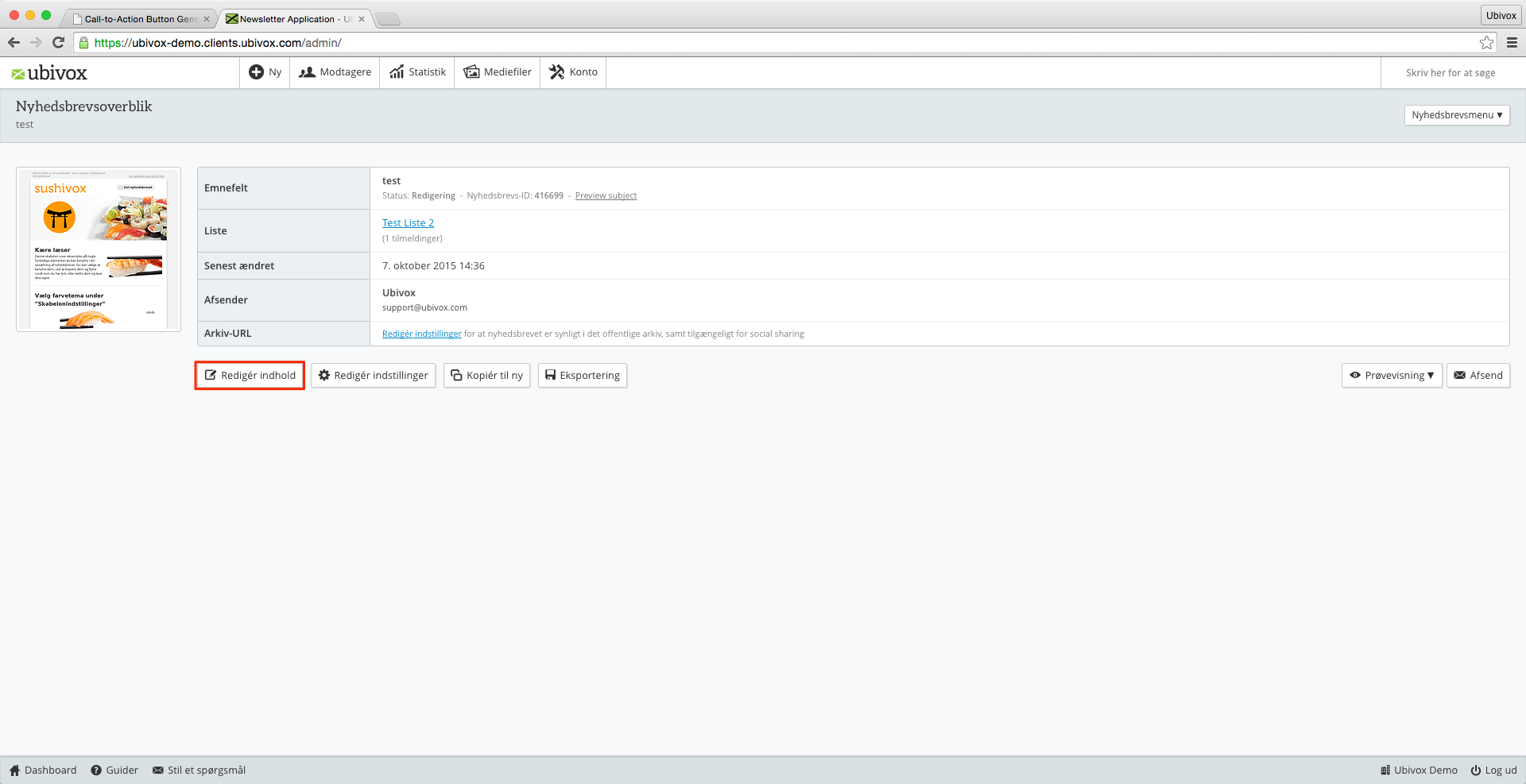
- Log ind på din Ubivox konto og åben det nyhedsbrev du skal bruge knappen til. Klik på ‘Rediger indhold.’

- Under ‘Tilføj indhold’ kan du nu finde et billede element – træk det over i dit nyhedsbrev.

- Dobbelt-klik på ‘Indsæt billede’, klik på ‘Vælg billede’ og du lander i dit mediebibliotek.

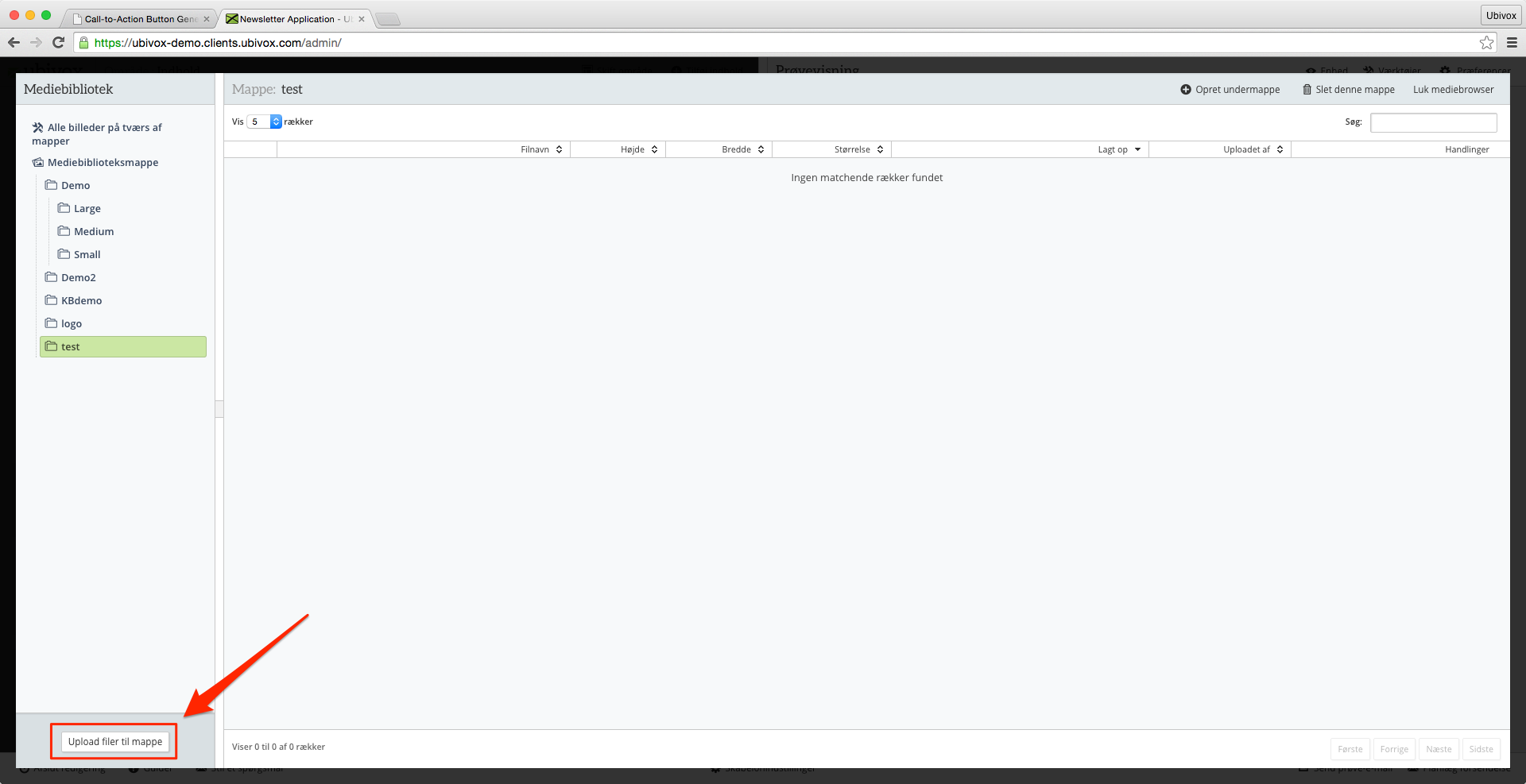
- Klik på ‘Upload filer til mappe’ nederst til venstre i vinduet.

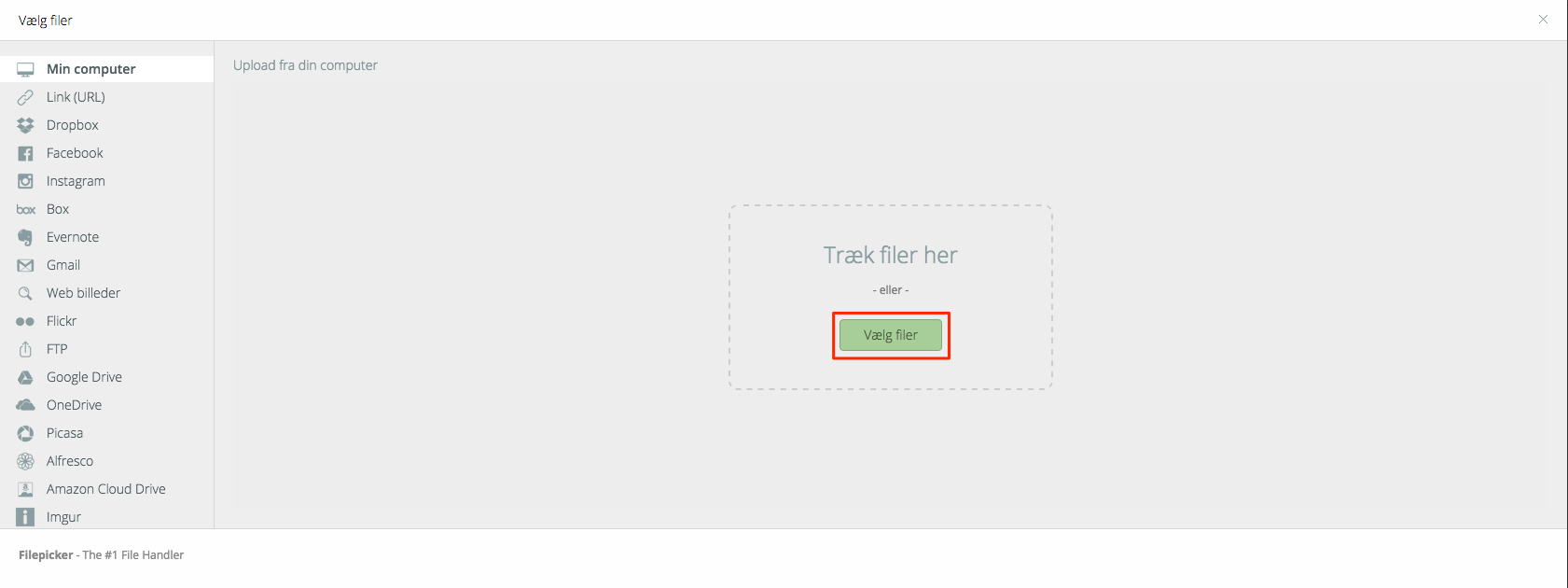
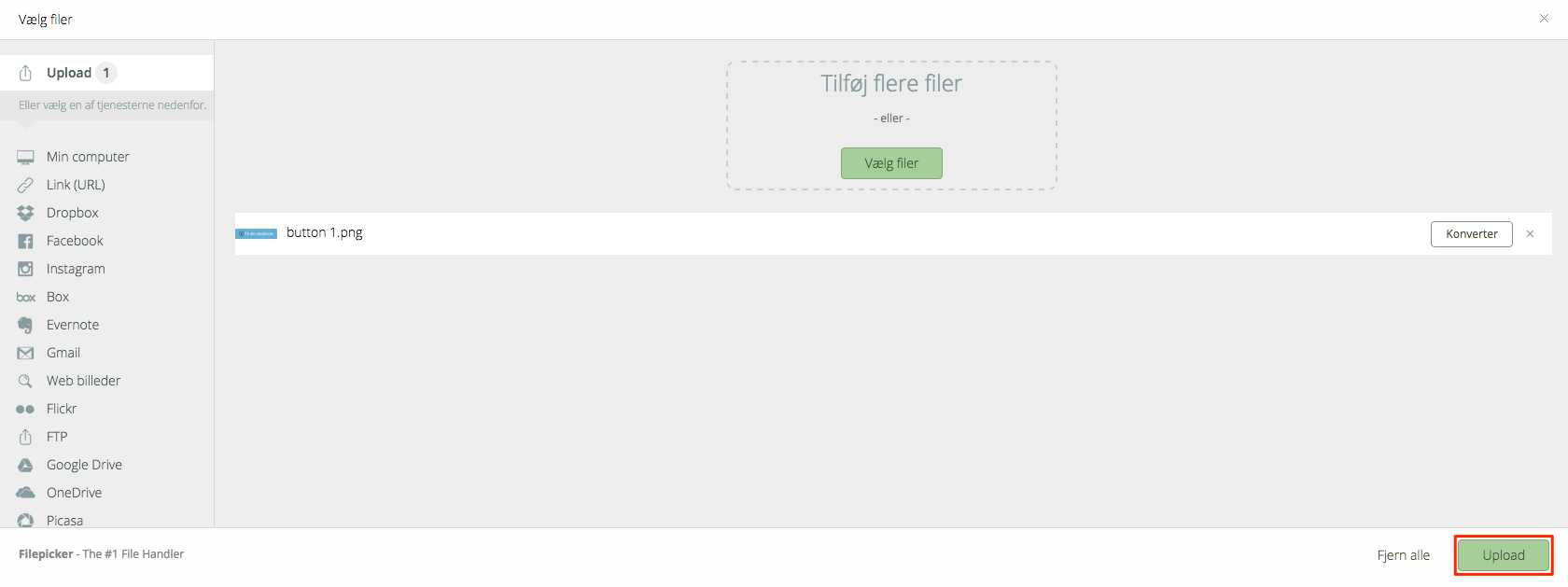
- Klik ‘Vælg filer’, find PNG-filen af din knap og klik ‘Åben’ (den ligger formentligt i din download folder; alternativt kan du bare trække filen ind i midten af vinduet).

- Klik ‘Upload’ og så bliver filen lagt op i din mediebibliotek.

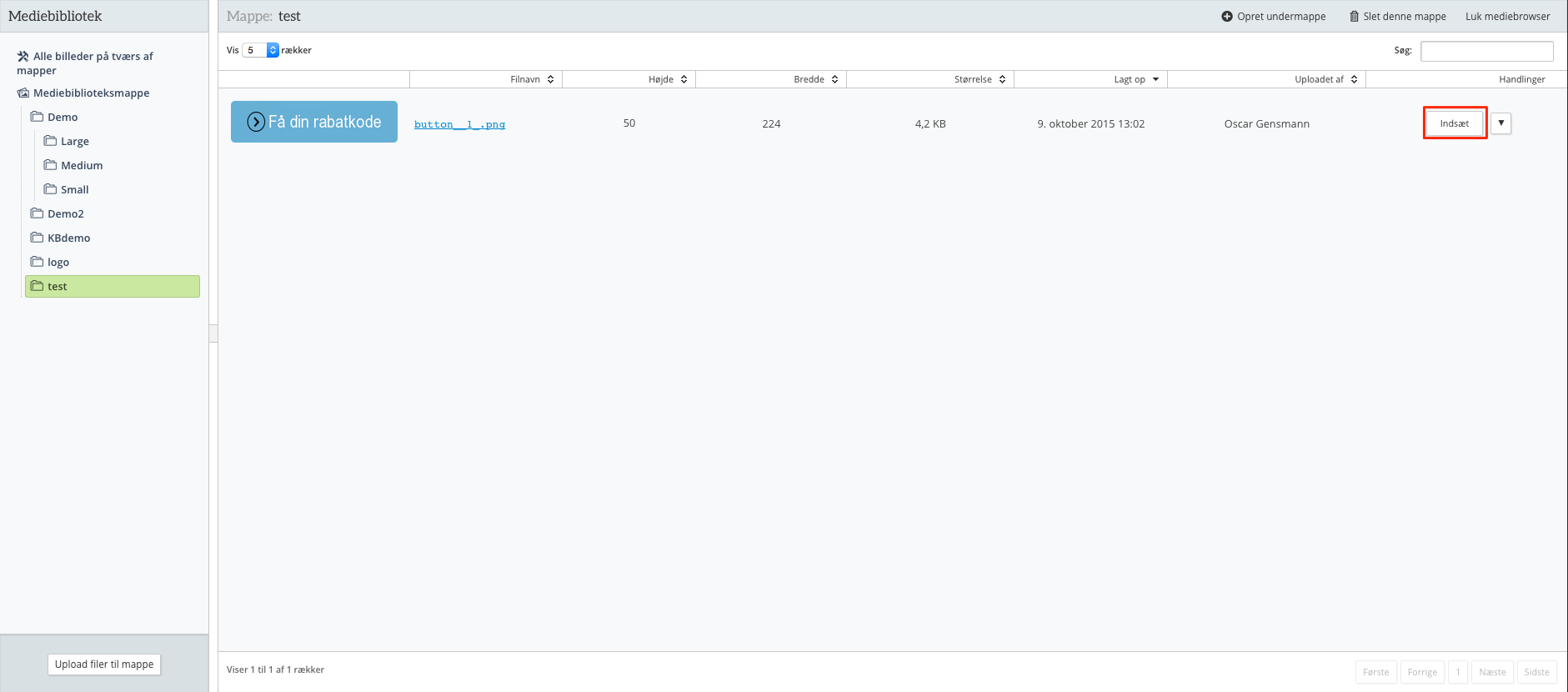
- Klik ‘Indsæt.’

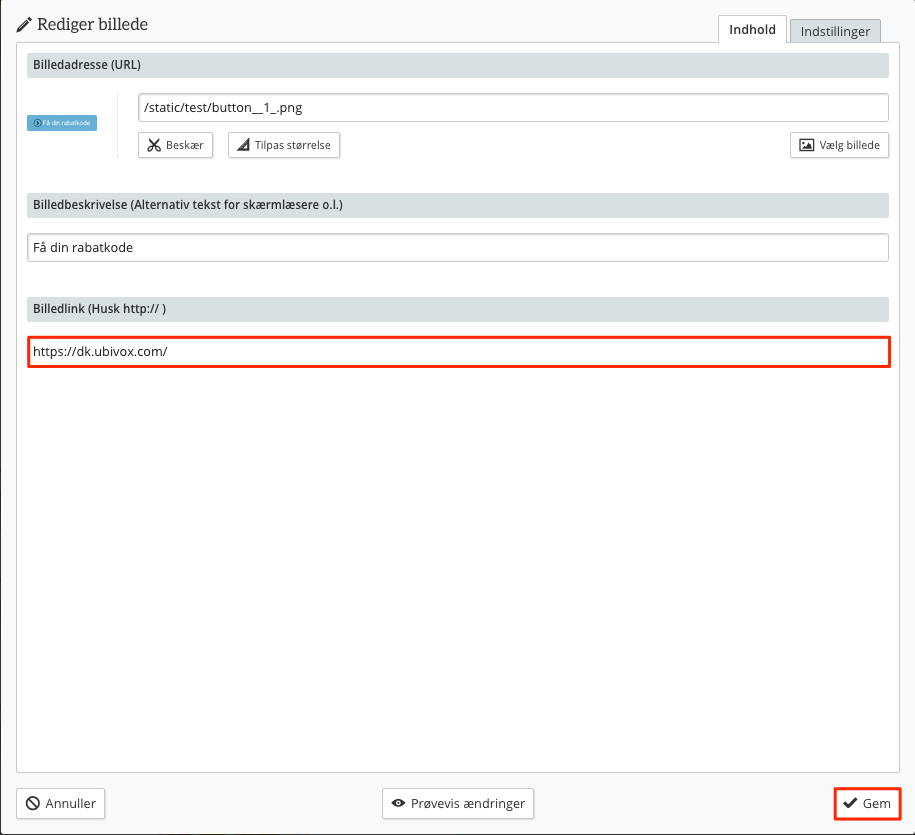
- Angiv nu til sidst den side som knappen skal henvise til under ‘Billedlink’. (Vi anbefaler også du skriver samme tekst som på knappen ind under ‘Billedbeskrivelse’ – det er dét modtagere ser som har slået billedevisning fra. Klik ‘Gem’

Nu har du fået din personligt designede knap ind i Ubivox.
Husk at den er sat ind som billede, så modtagere der har slået billeder fra vil ikke se den, men kun din ‘Billedbeskrivelse.’ For at så mange som muligt ser din knap kan du a. bruge vores egen knap-element i Standardskabelonen, b. designe din knap i HTML og CSS kode, eller c. bede modtagere (f.eks. i din velkomstmail) at tilføje dig som kontakt i deres e-mail klient, så den automatisk viser billeder og dermed din knap.